Color Management Resources
Color Management for Creators - Mobile Devices
There is plenty of occasion to publish images on the web, including corporate websites, blogs, and social media posts. Are the images of products, merchandise, designs, etc. that you publish presented to readers in the colors you intended?
In this article, we will cover several important points on what to check before publishing images on the web, based on results verified by EIZO.
| Chapter 1: Web Browser Color Management | Chapter 2: ICC Profile Color Management | Chapter 3: Mobile Device Color Management | Chapter 4: Color Management for Web – Summary |
Chapter 3: Mobile Device Color Management
|
As we covered in previous articles, Color Management for Creators – Web Browser Edition, and Color Management for Creators – ICC Profiles, it is important to embed color profiles in image data to ensure that colors are displayed as the creator intended. This leads us to the next question: |
 |
Table of Contents
Color Space on Mobile DevicesTesting Colors Displayed on Mobile Web Browsers
Color Settings on Android Devices
Summary
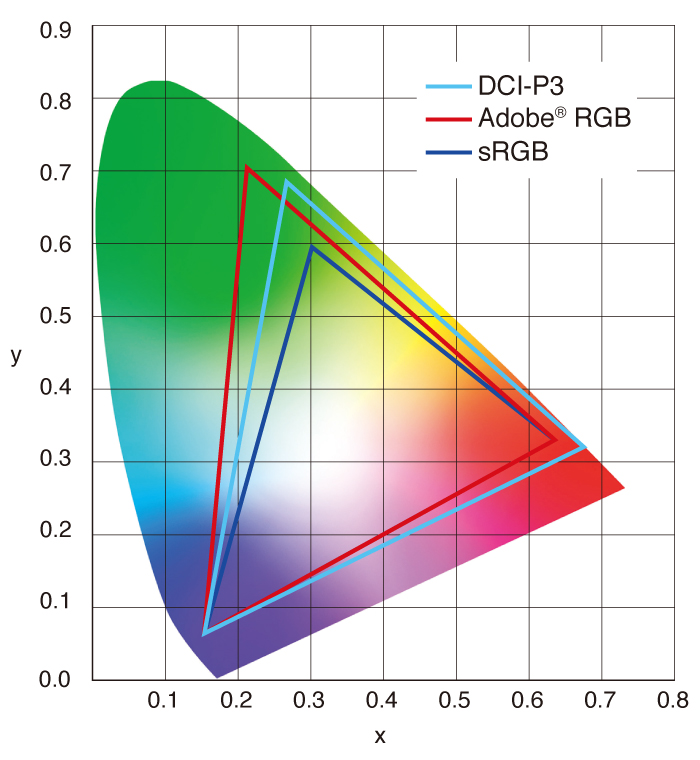
Color Space on Mobile Devices
|
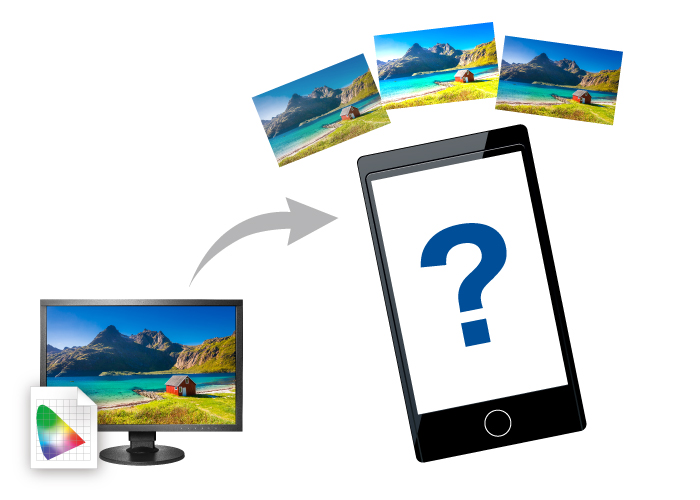
We know that ColorEdge monitors display images in high quality and with a wide color gamut. But can mobile devices do the same? The number of mobile devices capable of displaying color spaces wider than sRGB have been on the rise in recent years. Some of these mobile devices’ color spaces are even close to covering Adobe RGB and DCI-P3. Apple adopted a wide color gamut LCD panel in its iPhone 7 and later models, and Android devices running on Android 8.0 Oreo or higher (varying by model), allow users to turn on a wide color gamut mode in the settings. |
 |
Testing Colors Displayed on Mobile Web Browsers

Measuring an iPhone 7 using ColorEdge and ColorNavigator 7 |
We tested how images are displayed on mobile web browsers using Safari for Apple iPhone, and Chrome for Android devices.
|
* Later versions of the iPhone, and iPad Pro, show similar results when using Safari.
- Results are from EIZO’s internal testing which was carried out July 2019. Actual results may vary according to later browser updates.
iPhone / Safari
- The color profiles embedded in the images are recognized and displayed correctly.
- Images without an embedded color profile are displayed in the widely compatible sRGB color space.
We came to the same results when we tested Safari in macOS in chapter 1 of this series.
Android / Chrome
- Although color profiles embedded in images are recognized, the device’s color profile is not recognized.
- Devices are recognized as sRGB devices, regardless of the device’s actual color space. As a result, even images with an embedded sRGB profile are not displayed correctly when the device’s color mode is set to a wide color space. To display these images correctly, you need to change your mobile device’s settings. See the next section for details.
- Images without an embedded color profile will have their color space stretched or compressed to match that of the device, resulting in an overly vivid or bland looking image.
We came to the same results when we tested Internet Explorer with Windows in chapter 1 of this series.
To summarize, we highly recommend always embedding sRGB color profile to images, whether they are intended for mobile viewing or not. Results from EIZO’s internal testing were performed on a limited range of browsers so actual colors may display differently when viewed on other browsers or applications.
Android Color Settings
You can manually set the device to display a wide color space in the settings of supported Android devices.
*The color settings may be named differently depending on the device.
The color profile of the Android device is not reflected when displaying an image in the Chrome browser. Adaptive color mode stretches or compresses the color space of the image, while Natural color mode displays a color space close to sRGB. We recommend using the Natural color mode of Android devices, to display images in the chrome browser correctly.
Summary
-
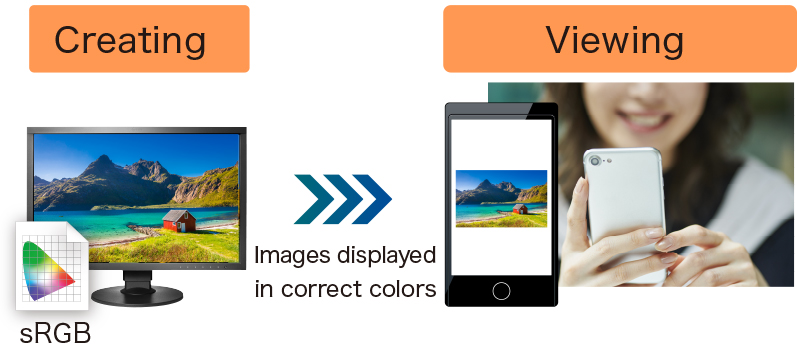
Many devices are compatible with sRGB. We recommend always embedding an sRGB color profile to images before publishing them on the web.
-
Embedding the sRGB color profile will allow the images to be displayed in the colors they are meant to be seen, even on mobile web browsers.
-
Users need to manually set the color mode of their Android device to display images in the correct colors in Chrome.

![]()
  |
ã |
Recommended Model for Web Creation
|
||
Return to Color Management Resources
| Chapter 1: Web Browser Color Management | Chapter 2: ICC Profile Color Management | Chapter 3: Mobile Device Color Management | Chapter 4: Color Management for Web – Summary |